To create a podcast site, when creating a site, you have to choose a plan that supports the podcast (i.e., episodes) feature. If your current plan doesn't, you can update your plan in Settings → Team/Site plan.
1. Turn on episodes
In Settings → General settings, under the Features section, you will find a toggle for Episodes. Click the toggle to turn on the episodes feature.
You can customize the format of your episodes' URLs. The default URL format is /episodes/{slug}. To change the default, read about how to customize routes.
2. Fill in required fields
In Settings → Podcast settings, you will fill in the required fields for your podcast:
- Title: your podcast's title. (This can be the same as your site's name.)
- Description: a simple text description of your podcast.
- Categories: the categories that your podcast will talk about.
- Explicit: whether or not your podcast contains explict language.
- Type: mostly, it should be episodic.
3. Upload your logo
To submit to Apple Podcasts, a podcast logo is required. Head over to Settings → Themes & Design, and upload a PNG file in the podcast.png section. Please make sure your podcast logo is square, between 1400x1400 and 3000x3000 pixels.
4. Fill in optional fields
There are additional optional fields in Settings → Podcast settings. Consider filling in:
- Contact email: the email address to contact you.
- Podcast author: the main host's name.
5. Distribute your podcast
Before distributing your podcast to platforms like Apple Podcasts, Google Podcasts, and Spotify, make sure you have at least one episode available.
For more information, please check:
6. Add platforms' links
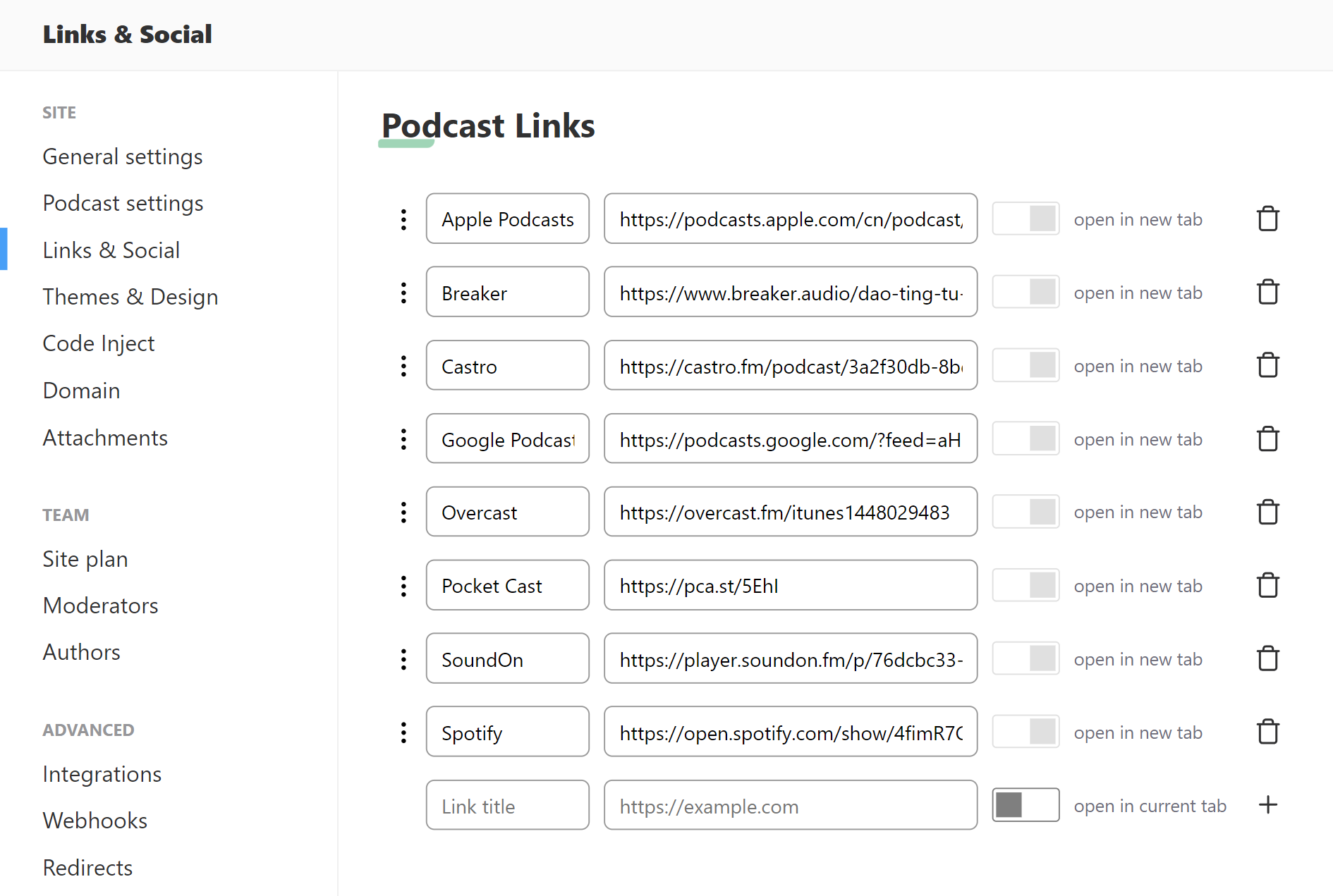
After distributing your podcast, you'll get links for each platform. You can fill those links into Settings → Links & Social.

These links can be used by theme developers through site.podcast.links:
{% if site.podcast %}
<ul>
{% for item in site.podcast.links %}
<li>
<a href="{{ linkify(item.url) }}"{% if item.blank %} target="_blank"{% endif %}>
<i class="icon icon-{{ item.icon }}"></i>
<span>{{ item.title }}</span>
</a>
</li>
{% endfor %}
</ul>
{% endif %}